type
status
date
slug
summary
tags
category
icon
password
Sub-item
Parent item
ExcerptNotion分割线可以很好地突出文档的结构和层次,增强文档可读性。本文将教会你如何创建水平分割线和垂直分割线,并让你知道如何修改它们的颜色、长度和宽度。首先,在Notion中添加水平分割线的方法主要有以下几种:第1种使用快捷命令,只需要在新行输入—即可…
在刚开始接触Notion的时候,我就被它的小图标、封面和简洁美观的界面给吸引,至今我仍然认为Notion是世界上最好看、最有趣的笔记软件,没有之一。为了制作出工整漂亮的文档,我习惯在页面中使用分隔符,以保证文档结构清晰。然而美中不足的是,默认的分割线只有一种样式,略显呆板,因此我专门研究汇总了各种Notion分割线的插入方法,基本能够满足我的需求。为了不浪费研究成果,现在我把整理好的Notion分割线技巧分享给你,有用的话请记得收藏或转发哦!
如果你想学习更多Notion技巧,可以阅读我的其他Notion教学文章。
Notion分割线教学
Notion如何添加水平分割线
分割线主要分为水平分割线和垂直分割线两种,其中水平分割线最为常用,它可以很好地突出文档的结构和层次,增强文档可读性。在Notion中添加水平分割线相对比较简单,添加方法主要有以下几种:
方法1:使用Notion快捷命令
添加水平分割线最便捷的方法,是使用Notion快捷命令:
- 在空行输入3个横杠 (
--),即可自动生成灰色水平分割线;
- 或者在空行输入
/div插入分割线Block,也可以实现相同的效果。

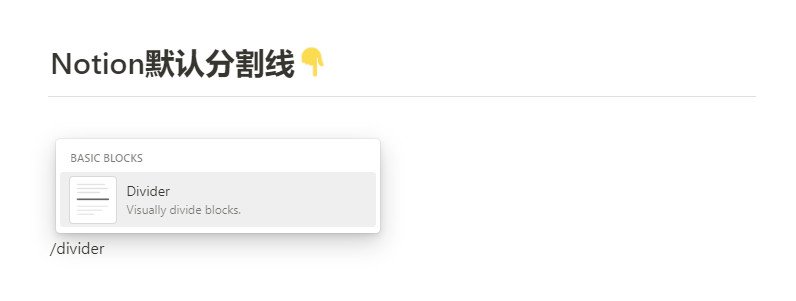
输入divider命令插入默认分割线
输入divider命令插入默认分割线
方法2:使用菜单添加分割线
如果不习惯使用快捷命令,你也可以使用鼠标添加水平分割线:
- 另起空行,鼠标悬停在空行上,并点击左侧出现的
+按钮以添加内容块;

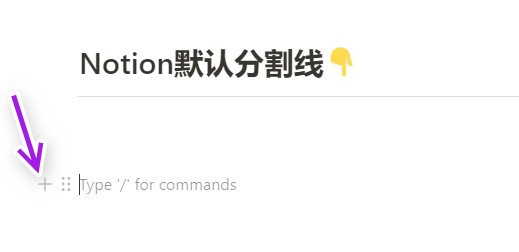
点击空行左侧的+号按钮
点击空行左侧的+号按钮
- 在弹出菜单的
Basic Blocks栏目中点击“Divider”,也可插入水平分割线。

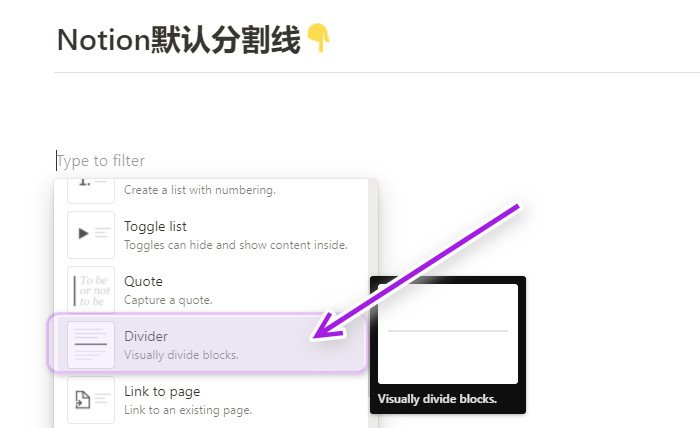
点击Divider添加分割线
点击Divider添加分割线
方法3:使用代码生成水平分割线
以上2种方法只能生成浅灰色的默认分割线,可能会略显单调。如果你想改变分割线的颜色和宽度,不妨使用代码方法插入分割线。
- 在需要插入分割线的地方另起新行,并粘贴以下代码:
- 你可以通过修改代码来改变水平分割线的颜色、宽度和长度。具体操作见后文。
小提示 注:如果粘贴代码后没有反应,可以先删除最后1个字符,然后重新输入即可。

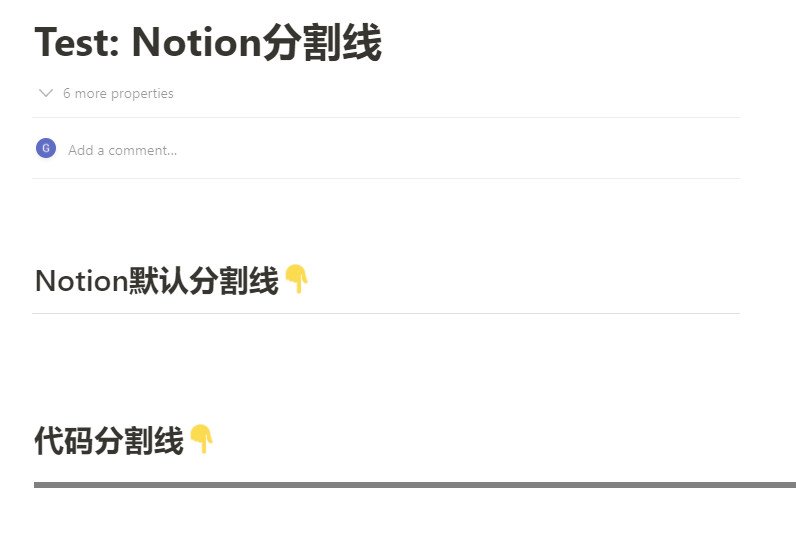
使用代码插入水平分割线
使用代码插入水平分割线
方法4:插入个性化水平分割线
上面3种方法都只能插入直线分隔符,看多了难免会枯燥无味。如果你想让你的分隔符变得更加有趣,你可以通过图片方式来插入分隔符。具体操作如下:
- 挑选你喜欢的分割线模板图片,我选的是这个:

城市建筑分割线
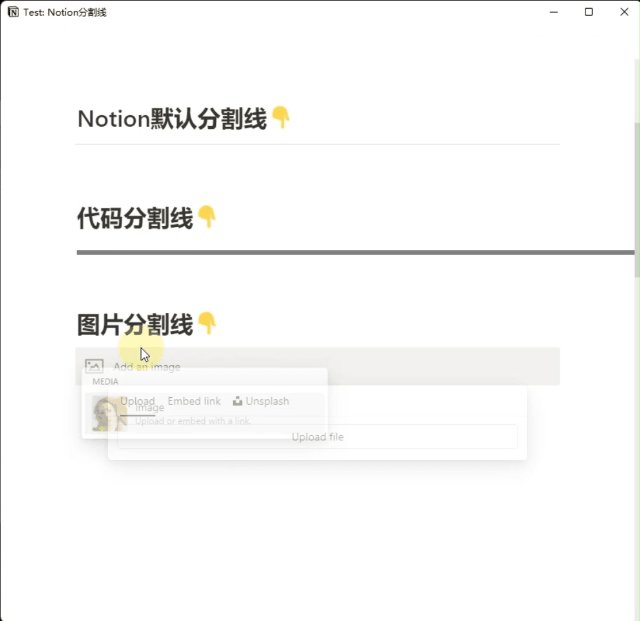
- 在需要插入分割线的地方添加图片块,你可以输入
/image并按下回车来插入图片块;
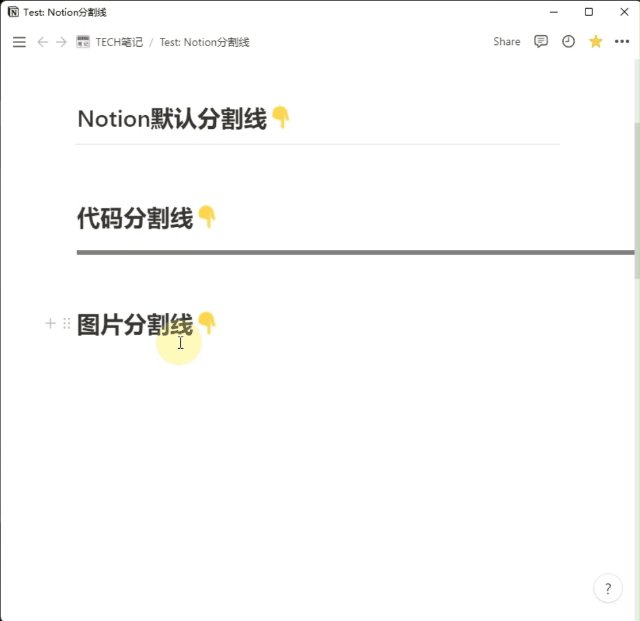
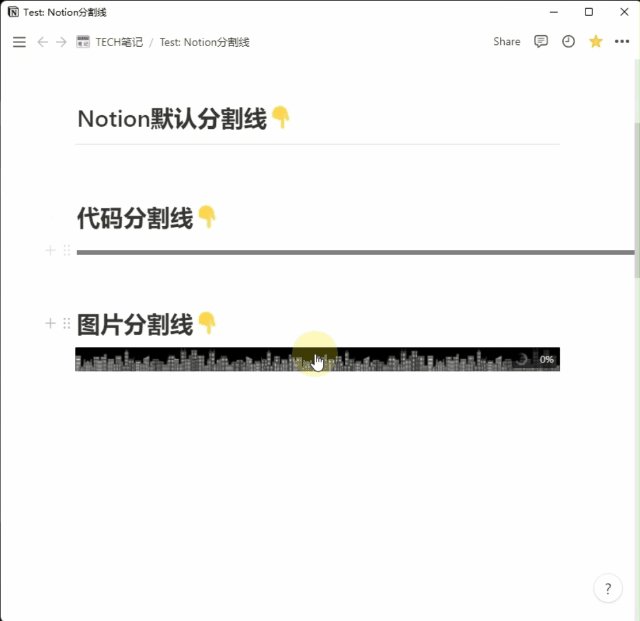
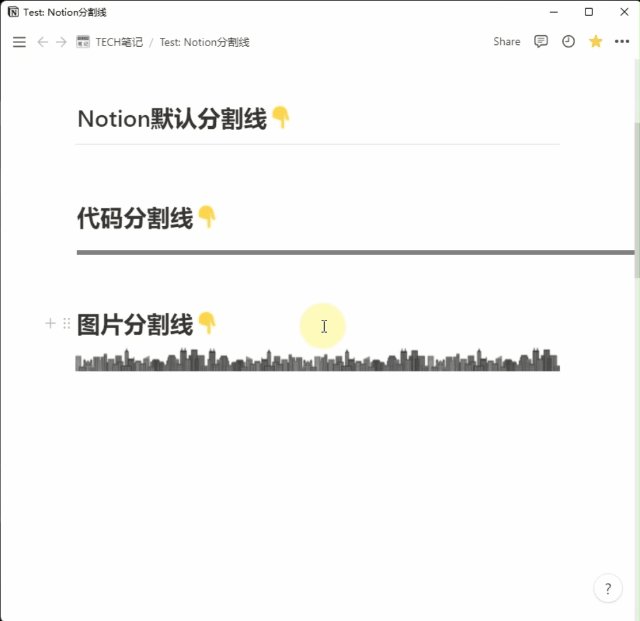
- 点击图片块,上传你挑选好的分割线图片,一个有趣的水平分割线就完成啦!

插入图片作为水平分割线
插入图片作为水平分割线
Notion如何添加垂直分割线
除了水平分割线,我们还常常需要使用垂直分割线来实现数据对比或文字分栏的效果。遗憾的是,虽然Notion支持内容分列,但却没有提供垂直分割线功能。幸好,Notion的摘取引用(Quotes)内容块和代码功能可以间接帮我们插入垂直分割线。具体操作如下:
方法1:使用Quote引用块生成垂直分割线
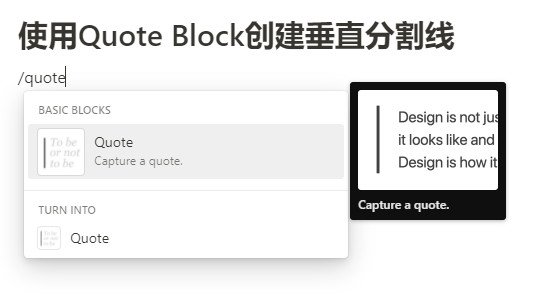
- 在需要插入垂直分割线的页面中,另起新行,并输入
/quote并按下回车生成一个引用块。(或者输入”+空格也可以插入引用块)

新建一个Quote引用块
新建一个Quote引用块
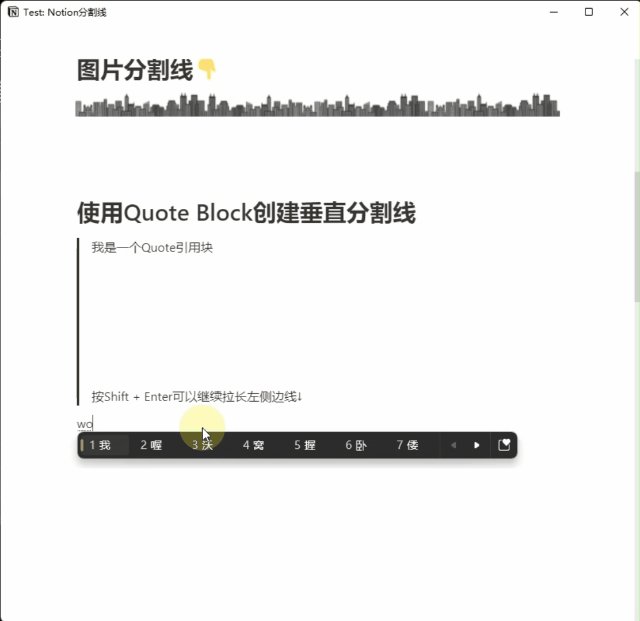
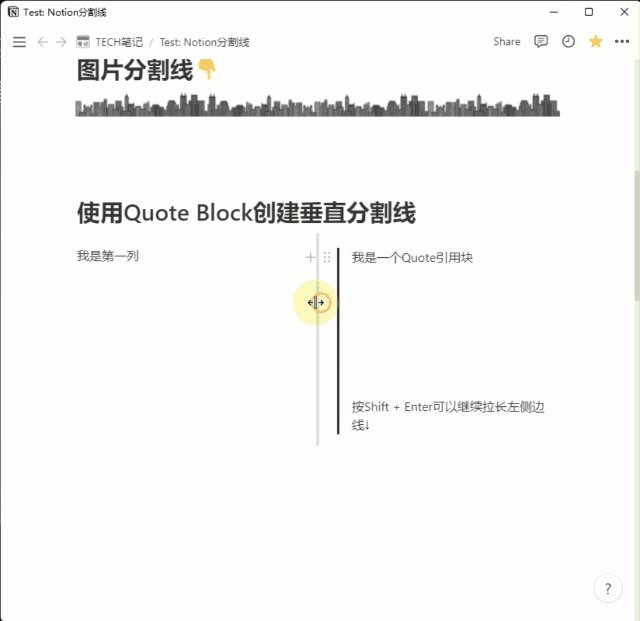
- 鼠标点击引用块内部,然后重复按
Shift+Enter拉长垂直分割线;

在引用块内按Shift+Enter拉长分割线
在引用块内按Shift+Enter拉长分割线
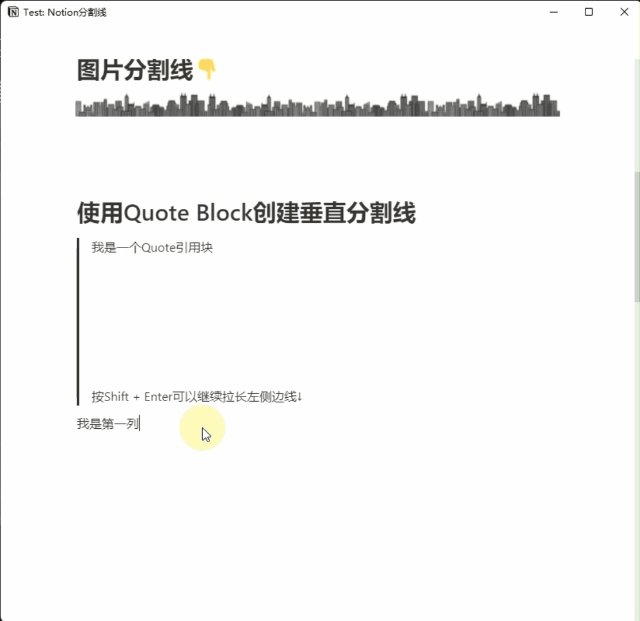
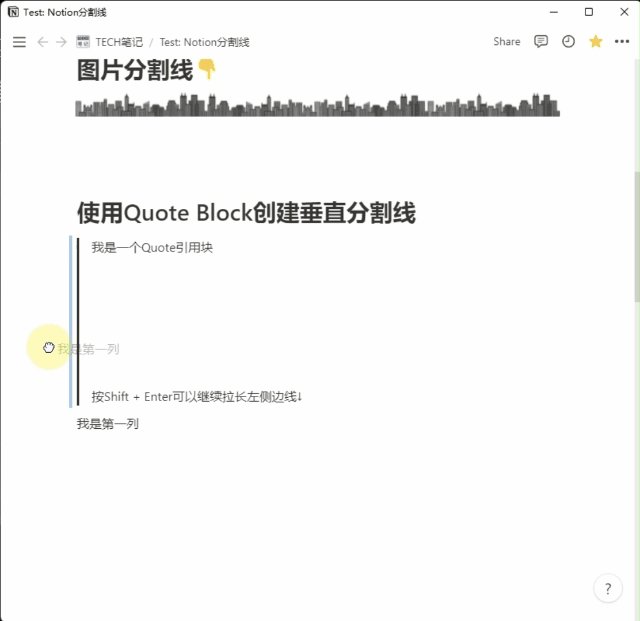
- 另起新行,鼠标左键按住新行左侧的六个点
⋮⋮按钮并拖拽至Quote引用块的左侧。松开左键,一个黑色的垂直分割线就完成了。

将一个新的内容块拖动至Quote引用块左侧即可实现垂直分割线效果
将一个新的内容块拖动至Quote引用块左侧即可实现垂直分割线效果
使用这种方法创建垂直分割线虽然很快捷,但是你没有办法修改分割线的宽度和颜色,黑色分割线又显得死气沉沉,那么你可以尝试下面的这个方法。
方法2:使用代码生成垂直分割线
和水平分割线类似,你也可以通过代码来实现垂直分割线:
- 首先,你需要使用分栏技巧,在页面中创建一个3列布局;(学习Notion分栏操作)
- 为了更容易辨认3个列,你可以分别在3列中输入一些文字;

创建一个3列布局
创建一个3列布局
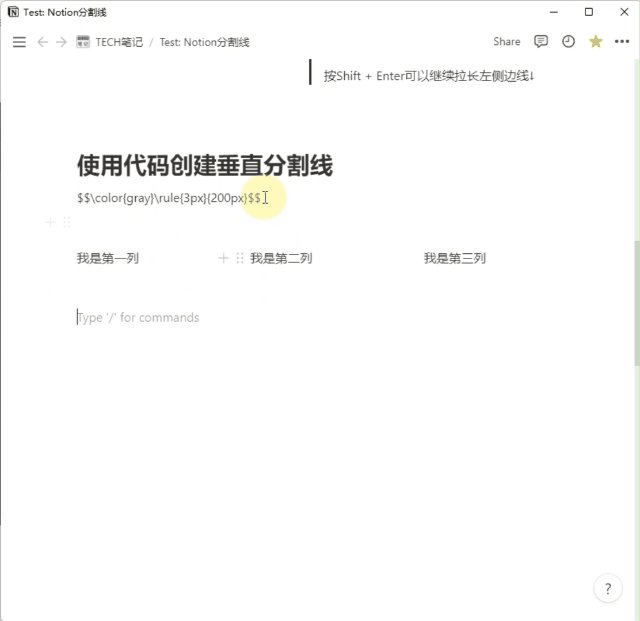
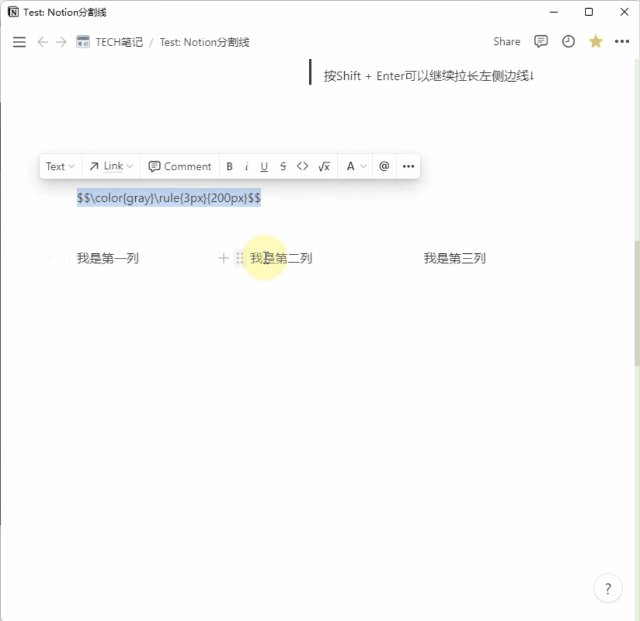
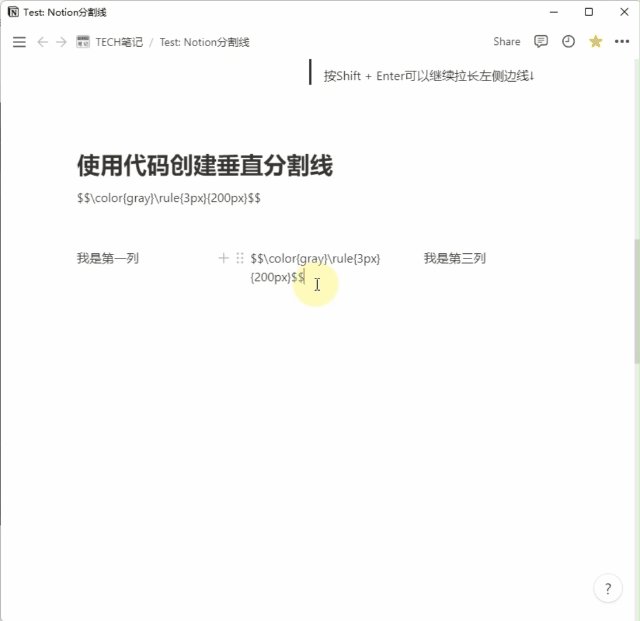
- 将第2列的内容替换成以下代码(点击代码即可复制):
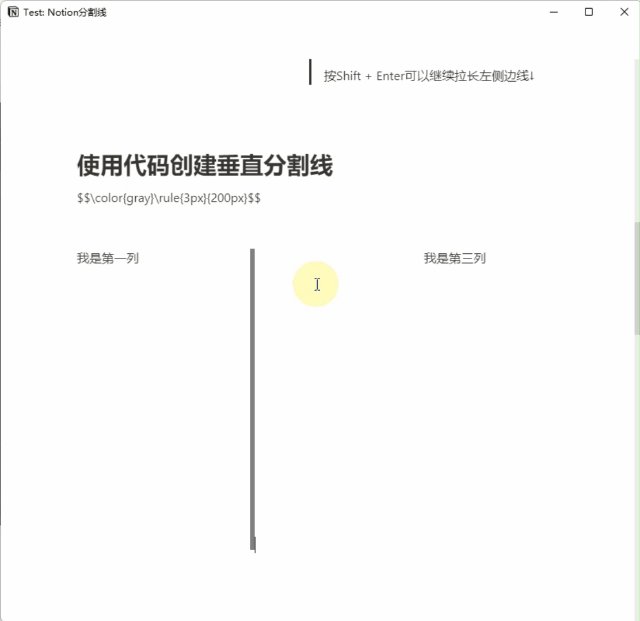
- 粘贴完后分割线效果如下所示:

使用代码插入垂直分割线
- 调整一下各列宽度,一个美观大气的垂直分割线就完成了;
- 你可以通过修改代码来改变垂直分割线的颜色、宽度和长度。具体操作见后文。
如何修改分割线颜色、宽度和长度
如何修改分割线颜色
默认的Notion分割线只有浅灰一种颜色,如果想要修改分割线颜色,就只能使用代码来添加分割线。
其中,水平分割线代码为:
只要把上面两条代码中的gray替换成其他颜色,再次粘贴即可。
如果你已经在页面中添加了代码分割线,可以用鼠标左键点击分割线,然后在弹出的代码框中进行修改。
单词颜色对照表
如果你不知道有哪些颜色可以选择,可以从下面几种颜色中选择一个。

Notion颜色单词对照表
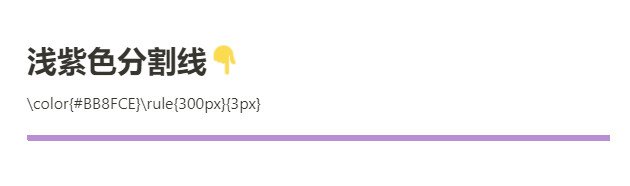
HEX颜色码

通过HEX码生成浅紫色分割线
如何修改分割线的宽度和长度
如果你想修改分割线的宽度和长度,请修改代码中rule后面花括号中的数字。第一个花括号中的数字代表水平方向的长度,第二个花括号中的数字代表垂直方向的宽度。下面是几个例子:

修改分割线的长度和宽度
好看的水平分割线模板(图片)
图片类型的水平分割线可以增加文档的趣味性,减少阅读过程中的枯燥和乏味。我在这里收集了各种风格的分割线图片,大部分是免费的,只要点击链接下载即可。
吉卜力风格分割线
吉卜力风格分割线
花花草草分割线
花花草草分割线
山水云分割线
山水云乐谱分割线
大理石纹路分割线
大理石分割线
更多Notion分割线图片
如果上面几种风格的分割线仍不能让你满意,你可以到GUMROAD这个网站上继续搜寻其他好看的分割线图片,里面绝大部分的分割线是免费分享的。除了分割线图片外,你还可以在这个网站上找到Notion笔记模板、背景图片、公式代码等优质资源,大大节省了你自己折腾的时间。
最后
总结一下,这篇文章教会了你怎么在Notion添加水平分割线和垂直分割线,怎么让你的分割线变得更加漂亮。利用好分割线可以让你的文档页面变得更整洁,可读性更高,或许还能助你获得领导和同事的认可。
最后,很高兴你能读完本文,即使你最终没有使用文章中的方法添加分割线,我也希望文章能够给你带来一些知识和乐趣。如果你对Notion分割线或其他方面有任何见解,欢迎在下方留言分享,供同好者一起讨论学习、共同进步。
- 作者:Anyaer
- 链接:https://cool.anyae.top/article/f65c9609-8b71-46cc-ab06-47756927c712
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
